joliclic
A widget to display colors palettes. 3 views are available, with the type attribute, sample, list and scroll. The format of palette must be xml (see palette format definition), but tools to easily load and convert Gimp palettes are available in kh.file JavaScript module.
A select event is dispatched when the selected color change.
Drag and drop of colors in the palette are allowed, but only if the main document links to chrome://global/content/nsDragAndDrop.js, and so have chrome privileges. It's a gecko 1.9.0 implementation.
TODO:
* gecko 1.9.1 implementation, wich is simpler,
nsDragAndDrop.js is not and chrome privileges are not required.
* allow drag'n'drop between 2 kh-palette elements.
* auto-scroll when drag'n'drop

<kh-palette height="200" width="200"
palettesource="palettes/SVG_named.xml"/>

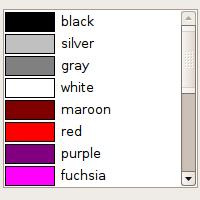
<kh-palette type="list"
palettesource="palettes/HTML4_named.xml"/>

<kh-palette type="scroll" height="15" width="180"
palettesource="palettes/HTML4_named.xml"/>
live examples:
type: one of these values
sample:
display the sample view, where columns can be adjusted (Default)
list:
display the colors as a list
scroll:
displays the colors in a arrowscrollbox (a la Inkscape)
The type of view of the palette
type: string
The uri of the xml palette file, wich must be a valid xml palette (see palette format definition).
Note that due to bug #433014, trying to point to a localfile (file:// protocol) won't work. In this case, you could use methods described below to load a palette file.
You can also use the setDomSource() method to load a XMLDocument, and there are utilities in the kh.file JavaScript module to load and convert Gimp palettes.
only for type="sample"
type: integer
This optional attribute for "sample" type, allows to force the width of the palette box without the scrollbar. Otherwise, The usual width attribute defines the total width of the element, including the scrollbar.
type: integer
Get an set the index of the selected color element (wich contains color information).
-1 means that there is currently no selection. The first element is 0 indexed. (Trying to set a value superior of the total of elements results as -1)
readonly
type: XULElement
The currently selected color element (null if there is no selection). This element contains information about the current color (string), you can query it with its color property, ex:
var colorString = mypalette.selectedItem.color;
readonly
type: XULElement
The element inside the widget that holds the XML template.
Set a XMLDocument as datasource, this must be a valid XML palette document. There are utilities to load and convert Gimp palettes in kh.file JavaScript module.
Note: this method is asynchrone
Rebuild the element inside the widget that holds the XML template.
If the specified element is not currently visible to the user, the displayed items are scrolled so that it is. If the item is already visible, no scrolling occurs.
Khromaxul - version: 0.3alpha - 2009-07-30